Ми SEO-агентство, яке не звикло до довгострокових контрактів
Наше SEO-агентство працює не так, як інші. В нас немає місячних тарифів, коли ви не знаєте, що відбувається і навіщо. Від нас ви ніколи не почуєте виправдання: «SEO – це «постійний процес»
Що замість цього? Ми працюємо короткочасними інтенсивними спринтами, які дають вашому сайту лише те, що йому справді потрібно. Це означає, що ви збільшите продажі навіть без довгострокових контрактів.
Тенденції очевидні. Зростає важливість електронної комерції, а разом із нею і цінність інтернет-маркетингу. Буде помилкою не скористатися цим.
Саме SEO принесе вам довгостроковий приріст відвідуваності сайту. І більше того — це допоможе перетворити відвідувачів на реальних клієнтів.
Зверніться безпосередньо до цільової аудиторії, яка досі відвідувала сайти конкурентів. Переконайте людей працювати саме з вами.

Шукаєте SEO-агентство, яке швидко досягає потрібної мети, а не затягує процес?
Спринт це метод, який відрізняє наше SEO від інших агентств.
У більшості з них вам скажуть, що SEO – це тривалий процес, і змусять вас підписати довгостроковий SEO-контракт з регулярними щомісячними платежами. Хоча фактичний обсяг роботи, виконаної за такий місяць, може бути мінімальним.
Ми знаємо про що ви думаєте. «Не можна заперечувати факт, що SEO — це все-таки довгостроковий процес. Ми згодні.
Але більшість етапів з SEO складається з разових дій.
Найдовготриваліша частина всього процесу – це чекати на зміни у результатах пошуку. Але вам не потрібно платити за очікування.
Наші послуги SEO зосереджені в спринтах. Це поєднання наших технічних навичок та специфічної, ретельно сфокусованої роботи.
Що в інших агентствах SEO займає 12 місяців, ми робимо за 12 тижнів. Навіщо платити весь рік за те, що можна зробити за 3 місяці?
Представляємо 3 типи спринтів
Індивідуальні SEO послуги для конкретної мети
Стратегічний спринт
Стратегічний спринт
Спринт, спрямований на пошук та виправлення технічних недоліків сайту та формування плану подальшого SEO-зростання.
Складає: Аналіз якості сайту + план SEO.
Термін: 2-3 тижні
Результат: Процес, який принесе вам збільшення трафіку, зібраний у чіткий за пунктами план.
Контент спринт
Контент спринт
Його мета – визначити ключові слова для створення контенту та комплексної оптимізації сайту. Ми хочемо охопити верхній та нижній етапи маркетингової воронки релевантним контентом.
Складає: Відповідні теми для створення контенту, контент-план, інструкції з написання.
Термін: 1-2 тижні. Мінімум – 10 шт.
Результат: План для не менше 10 статей для блогу/комерційного сайту, які будуть варті Топу.
Посилальний спринт
Посилальний спринт
Орієнтований на отримання зворотних посилань із сайтом із високим авторитетом
Складає: 10 посилань, зроблених на замовлення
Термін: 1-2 тижні. Мінімум – 10 шт.
Результат: Мінімум 10 написаних та розміщених статей, які просувають важливі сторінки вашого сайту.
Приглашаем вас на бесплатную консультацию с нашим SEO-специалистом!
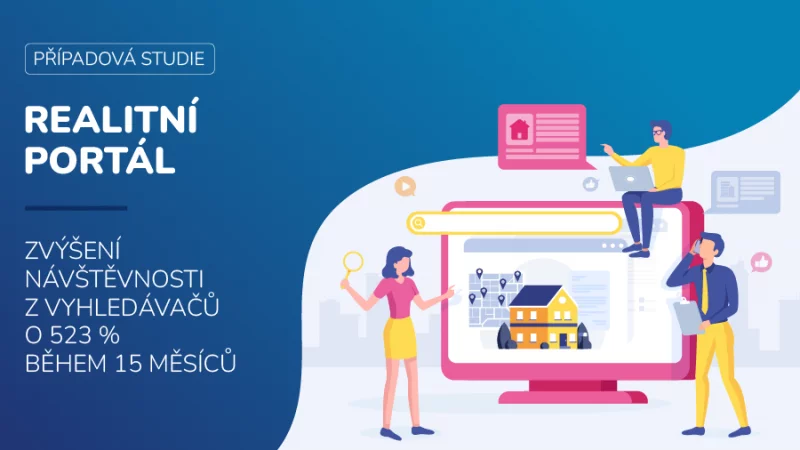
Які результати може принести співпраця з нашим SEO-агентством?
Подивіться та зробіть власні висновки на прикладі наших кейсів. Так ви отримаєте чітке уявлення про те, які результати може дати правильна пошукова оптимізація
Кому ми вже допомогли досягти успіху






Стратегічний спринт
Ми починаємо з поглибленого аналізу даних, зібраних з вашого веб-сайту. Нам допоможуть перевірені часом та клієнтами інструменти. Мета аналізу – знайти всі технічні помилки, які заважають вашому сайту просуватися. Ми також виберемо показники ефективності та налаштуємо їх замір для сайту, щоб оцінювати успіхи вашої пошукової оптимізації.
Проаналізуємо ваших конкурентів та загальну нішу. З’ясуємо, хто з ваших конкурентів лідирує у результатах пошуку за вашими ключовими словами. Згодом ми зробимо зворотний аналіз та з’ясовуємо, як саме найуспішніші з них просували свій сайт.
Також ми проведемо аудит якості сайту для виявлення технічних перешкод неякісного контенту та інших факторів, які заважають вашому сайту приносити більше грошей.
Ви отримаєте результати цього спринту у вигляді чіткого плану дій щодо оптимізації ваших сторінок. Ви точно знатимете, які SEO-завдання у вашому випадку приведуть до поліпшення позицій у пошукових системах і дадуть можливість вашому сайту приносити прибуток.


Контент-спринт
Ми робимо аналіз ключових слів, який допоможе нам виявити можливі недоліки та проблеми у цій області.
У нас є власний інструмент дослідження, який порівнює ключові слова ваші та конкурентів один з одним. Таким чином ми виявляємо, де ще є невикористаний потенціал для вашого сайту.
Після аналізу ключових слів ми визначаємо нові теми, навколо яких потрібно створювати контент, який присене вам більше продажів. Та пишемо по ним тексти.
Ви отримаєте календар створення контенту, де знайдете план тем разом із додатковою інформацією (ключові слова, конкуренція, внутрішнє перелінкування…).
Ми прагнемо стислості, але водночас хочемо, щоб у вас було все необхідне для створення контенту, який забезпечить природний приріст позицій та відвідуваності. Для кожної сторінки ви отримаєте документ, який містить групу ключових слів та опис того, як створювати або оптимізувати контент, щоб ця сторінка випередила інші в пошукових системах.
Посилальний спринт
Ми вивчаємо минуле вашого сайту, щоб переконатися, що він не має штрафів від пошукових систем чи непрацюючих посилань, які б знизили ефект від пошукової оптимізації. Також аналізуємо посилальний профіль ваших конкурентів.
Шукаємо в Інтернеті тематичні та авторитетні сайти, щоб розмістити на них посилання на ваш сайт.
Ми особисто зв’язуємося з веб-майстрами цих сайтів та домовляємося про розміщення посилання (зазвичай у вигляді статей, написаних нами, які містять посилання). Усі процеси комунікації та розміщення наше агентство бере на себе.
Ви можете відстежувати посилання через особистий клієнтський портал. Ціна посилання фіксована і включає:
– вартість написання статті з посиланням
– розміщення статті

Скільки коштує квиток у ТОП?
Ціни нашого SEO агентства
Ціна SEO змінюються в залежності від багатьох факторів, які неможливо знати заздалегідь. Тому найкраще познайомитися з вами та вашим проектом на першій консультації та детально обговорити все разом.
Одне можна сказати напевно – перша консультація абсолютно безкоштовна!
Наші спринти – це сфокусована робота на конкретний результат. Замість того, щоб зволікати з SEO-завданнями на кшталт складання контент-плану або подальшого написання текстів на довгі місяці, ми розробляємо їх за кілька тижнів.
Ні. Усі спринти нашого SEO-агентства закінчуються за лічені тижні. Єдине, що може бути тривалим – це очікування результатів. Але вам не потрібно платити нам, поки ви на них чекаєте.
Кожен SEO спринт оформляється як окрема послуга. Звичайно, якщо ви хочете досягти максимального охоплення контенту або вам потрібна всебічна оптимізація сайту, ймовірно, потрібно буде замовити додаткові спринти. Так робить більшість наших клієнтів для кращого результату.
Це залежить від поточних позицій вашого сайту та вашого бюджету. Більшість клієнтів замовляють у нас близько 5-6 спринтів на рік. Ми із задоволенням обговоримо з вами, скільки та які спринти вам знадобляться під час консультації.
Ми визначаємо ціну спринтів відповідно до потреб вашого проекту, рівня конкуренції, поточного стану сайту та інших факторів SEO. Ціна стратегічного SEO-спринту, з якого зазвичай починається наша співпраця, визначається кількістю URL-адрес на вашому сайті.
Декілька технічних поправок, оригінальний текст, більше зворотних посилань?
Отримайте відповідь після першої консультації.
Забронюйте її саме зараз!